Bild(meta)daten
Von Torsten Schrade
Präsentationsfolien zu diesem Thema
https://studiengang-digitale-methodik.pages.gitlab.rlp.net/modul-5/5c/slides/bilddaten/
Grundlagen
Grafikformate
- Grafikformate unterteilen sich in Raster- und Vektorformate.
- Rastergrafiken bestehen aus einer rasterförmigen Anordnung von Pixeln, denen jeweils eine bestimmte Farbe zugeordnet ist (Hauptmerkmale: Breite/Höhe in Pixeln bzw. Auflösung, Farbtiefe).
- Gängige Rasterformate sind GIF, JPEG, PNG und TIFF. Rastergrafiken sind immer auflösungsabhängig.
- Vektorgrafiken basieren auf einer exakten Beschreibung aller Objekte, aus denen das jeweilige Bild aufgebaut ist (bspw. Linien, Kreise, Polygone etc.), häufig in Form einer textbasierten Auszeichnungssprache (bspw. XML-Sturktur).
- Die Stärke von Vektorgrafiken liegt in ihrer Auflösungsunabhängigkeit. Für die Darstellung sehr komplexer Bildinhalte bzw. die Erfassung und Darstellung gescannter Bilder oder Digitalfotos sind Vektorgrafiken nicht geeignet.
- Zudem müssen Vektorgrafiken zur Darstellung (bspw. im Browser) zunächst gerastert werden (Wiedergabeaufwand).
- Zu beachten ist immer das jeweilige Einsatzgebiet für ein bestimmtes Grafikformat:
- Das TIF Format eignet sich zur Speicherung hochauflösender Bilder und - insb. durch die Einbettung von Bildmetadaten - für die Langzeitarchivierung von Digitalisaten. Für die direkte Darstellung im Web ist TIF ungeeignet.
- JPG und PNG sind Formate, die sich aufgrund von (teilweise verlustbehafteten) Kompressionsmethoden für die Einbindung im Web eignen.
Raster- und Vektorgrafiken
Beispiel

Grundbegriffe
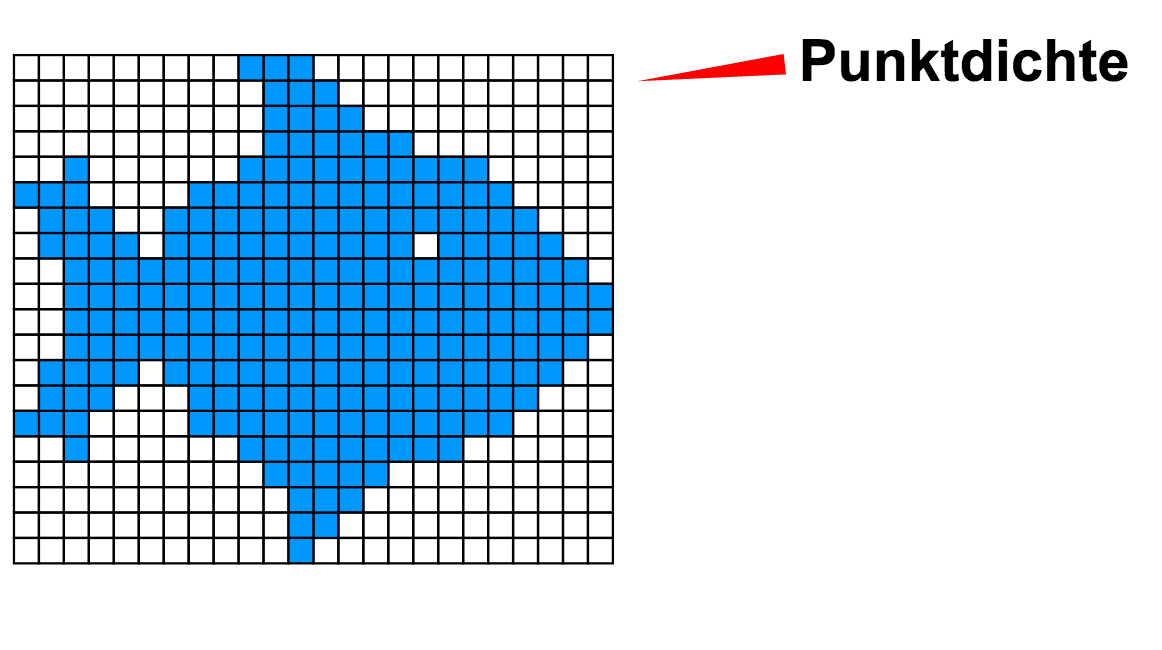
Auflösung
- Pixel: kleinste Einheit die am einem Ausgabegerät (Monitor, Drucker) ausgegeben werden kann (ppi/dpi)
- Auflösung:
- ist wiedergabebezogen,
- kann angegeben werden entweder in:
- Anzahl der Bildpunkte insgesamt (bspw. Megapixel)
- Anzahl der Bildpunkte pro Zeile (bspw. 1024 x 768)
- Je höher die Menge der angegebenen Pixel, umso höher die Auflösung

Grundbegriffe
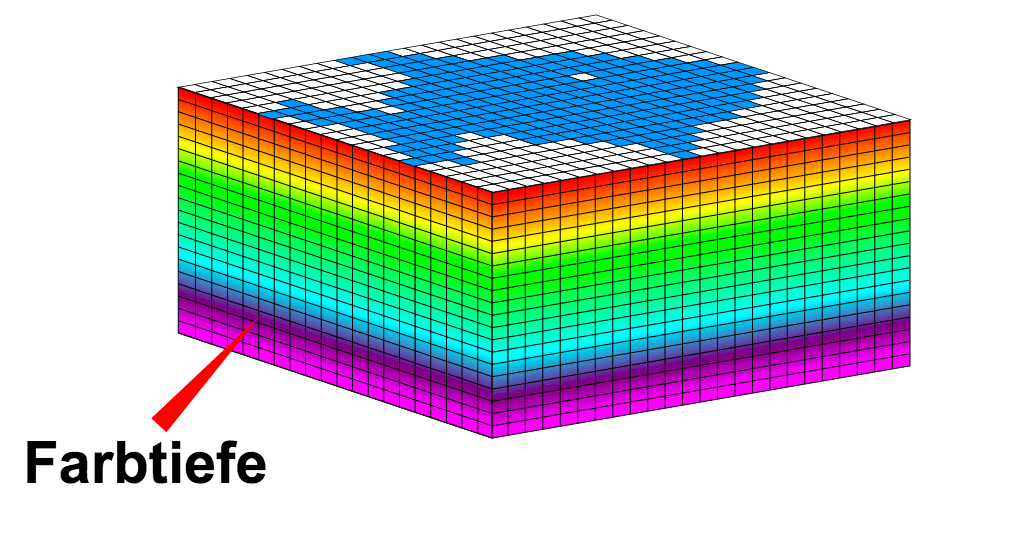
Farbtiefe
- Die maximal mögliche Menge an (Farb-)Abstufungen wird in Bits* angegeben und benennt damit die Farbtiefe eines Bildes.
- Beispiele:
- 1 Bit bei RGB: zwei Zustände (rot/schwarz)
- 2 Bit bei RGB: vier Zustände (schwarz/rot/mittleres Rot/Dunkelrot)
- 8 Bit sind 28 = 256 Zustände (256 Rottöne)
- RGB-Farbraum mit 8 Bit pro Kanal, entsprechend (28)3 = 16.777.216 (ca. 16,7 Millionen)
- 8 Bit sind häufig das kleinste adressierbare Element in Rechnerarchitekturen.
* Bit (zweiwertige Ziffer): Maßeinheit für den Informationsgehalt. Dabei ist 1 Bit der Informationsgehalt, der in einer Auswahl aus zwei gleich wahrscheinlichen Möglichkeiten enthalten ist. Der Informationsgehalt kann ein beliebiger reeller, nicht negativer Wert sein.


Bits pro Kanal

RGB bei 8 Bit
Anwendungsbeispiele
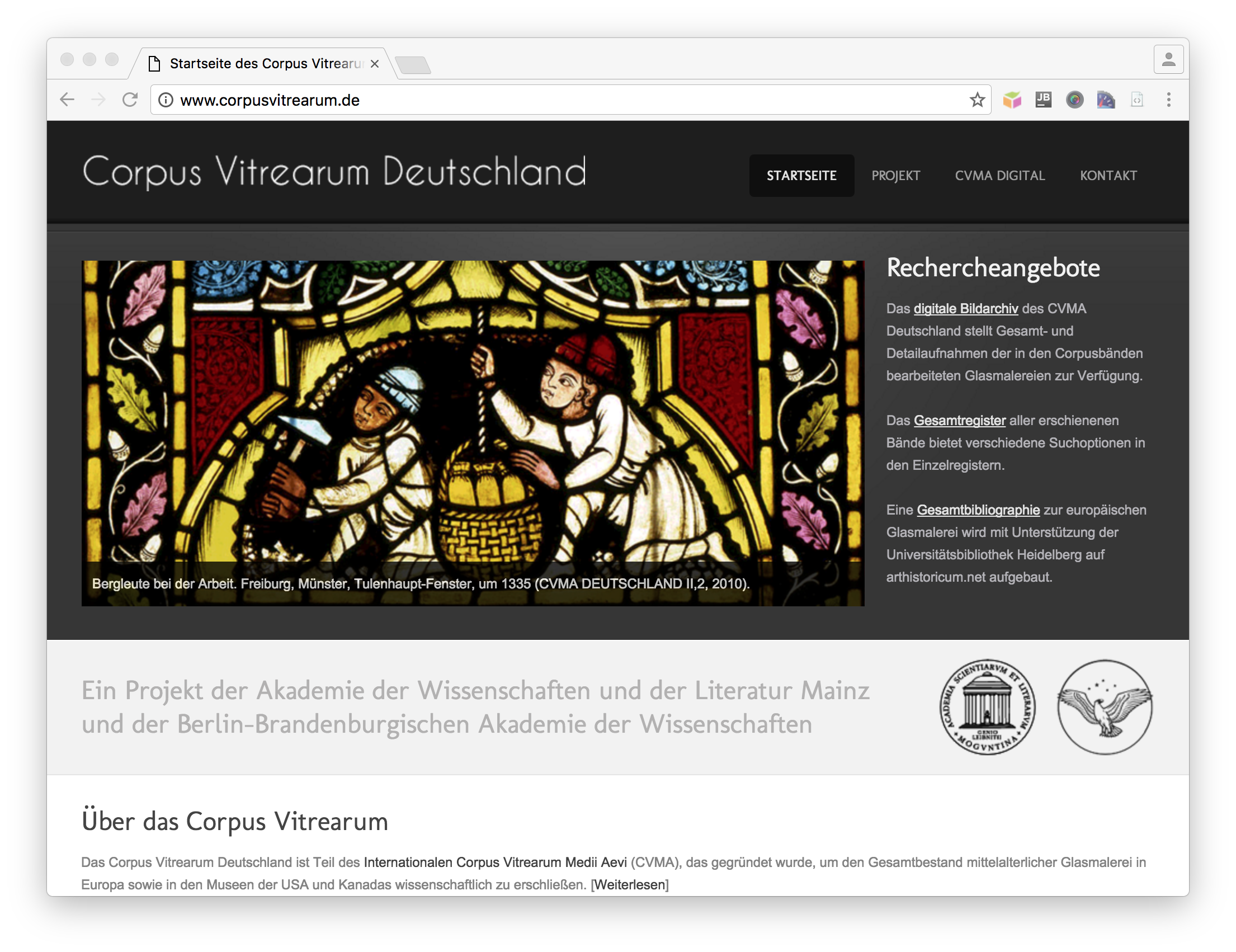
Corpus Vitrearum Medii Aevi
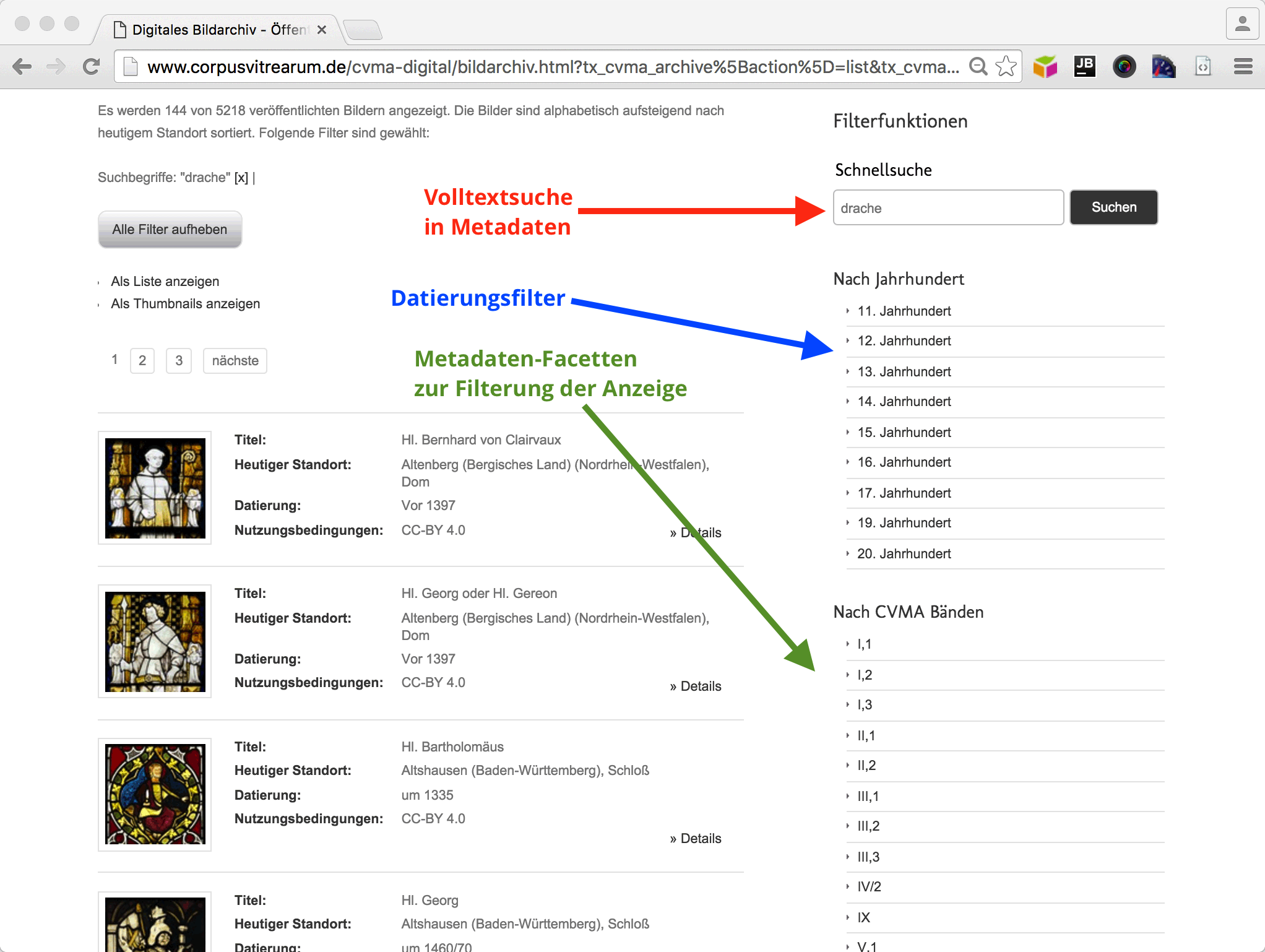
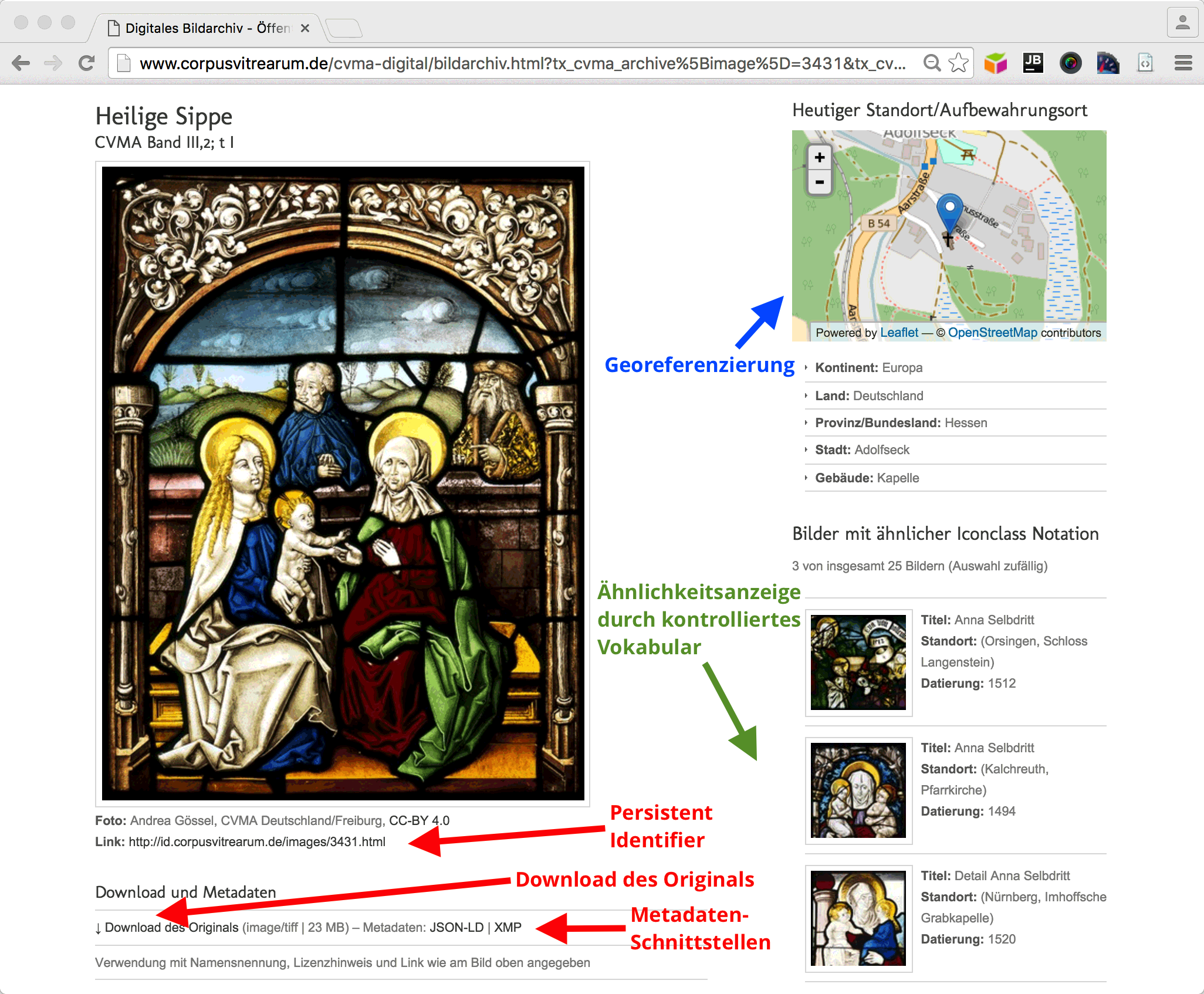
Das Online-Bildarchiv des CVMA
Einige Funktionalitäten im Überblick

Website: http://www.corpusvitrearum.de/


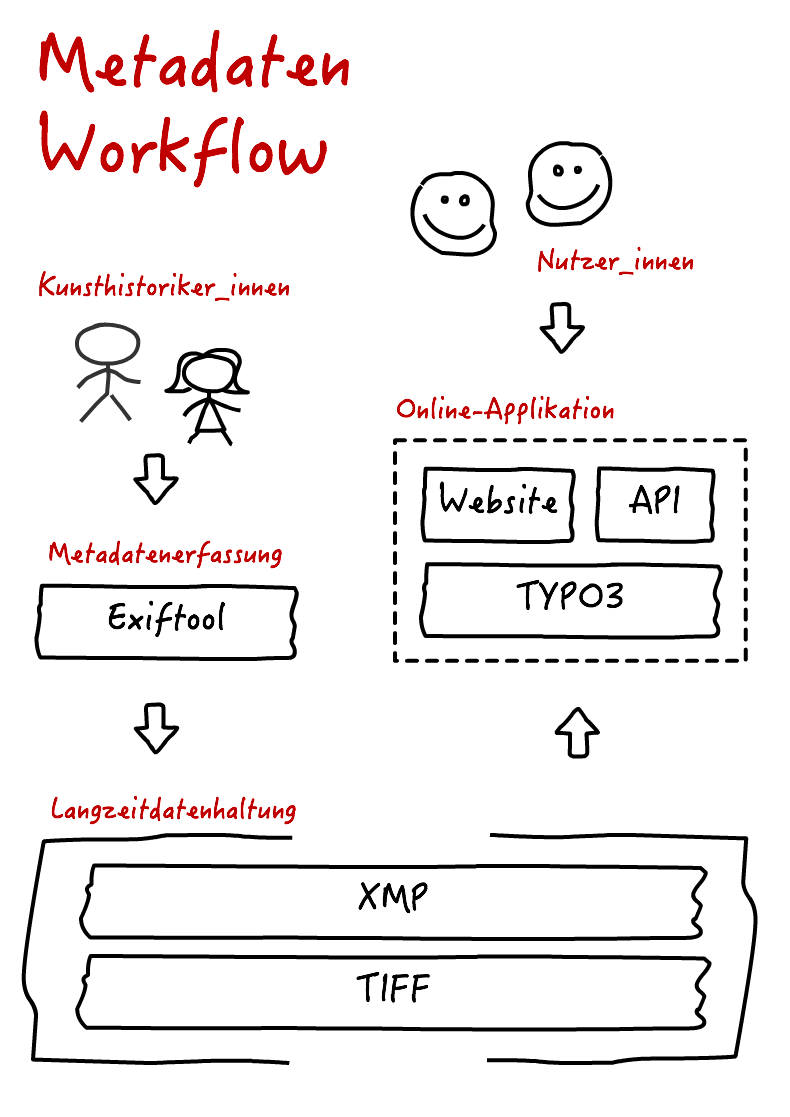
Systemneutrale Bild- & Metadaten

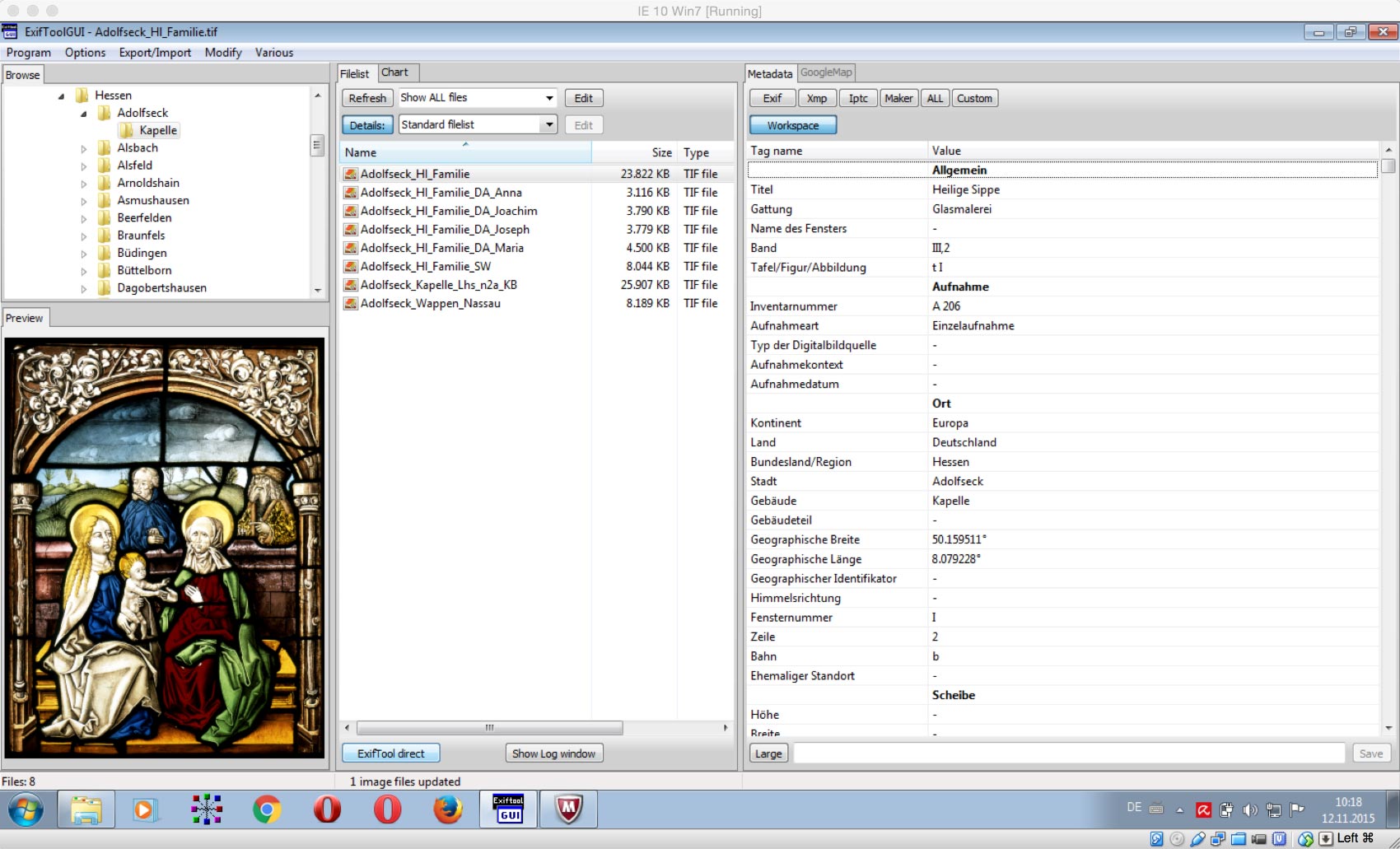
 ExiftoolGui
ExiftoolGui
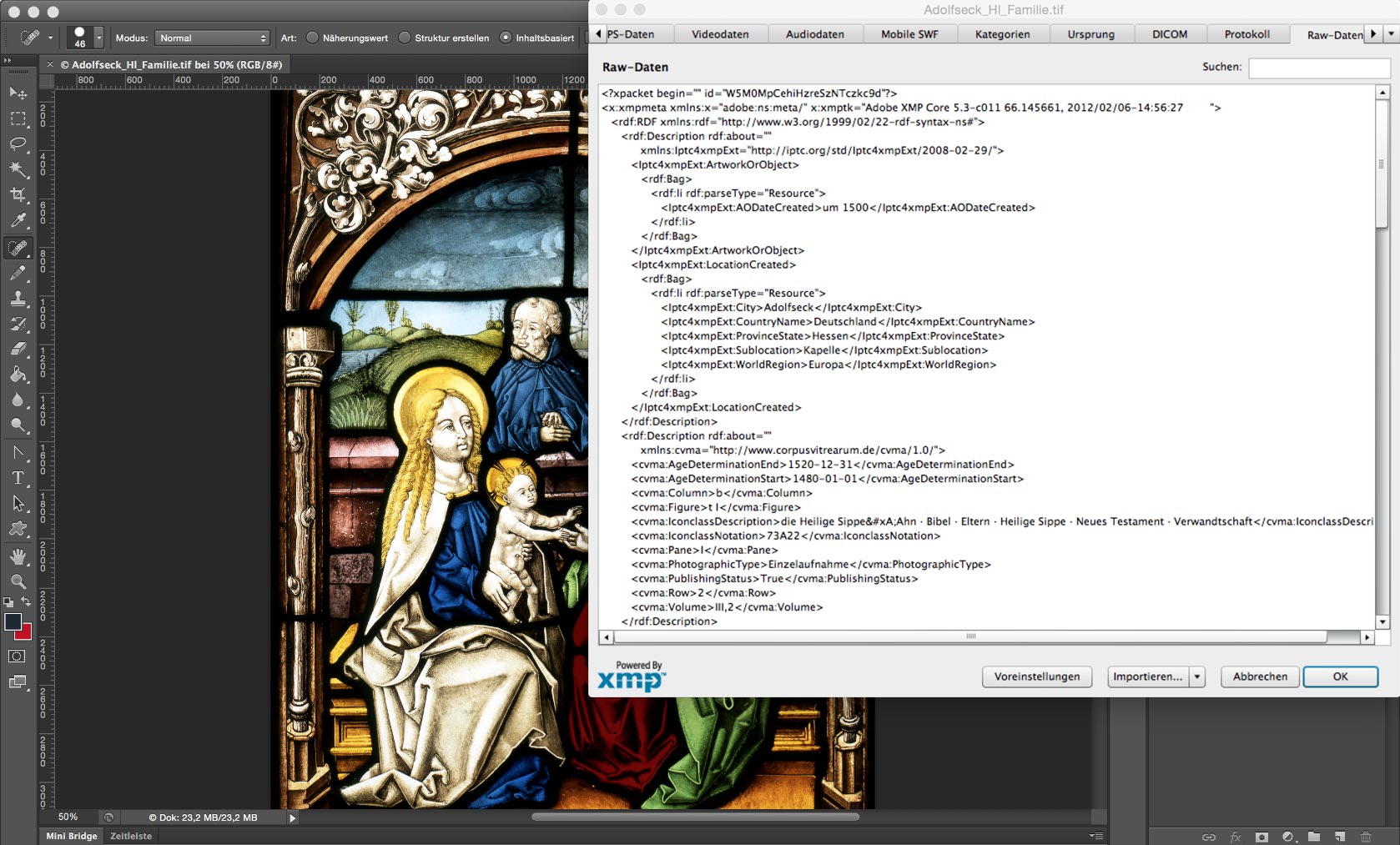
 Adobe Photoshop
Adobe Photoshop
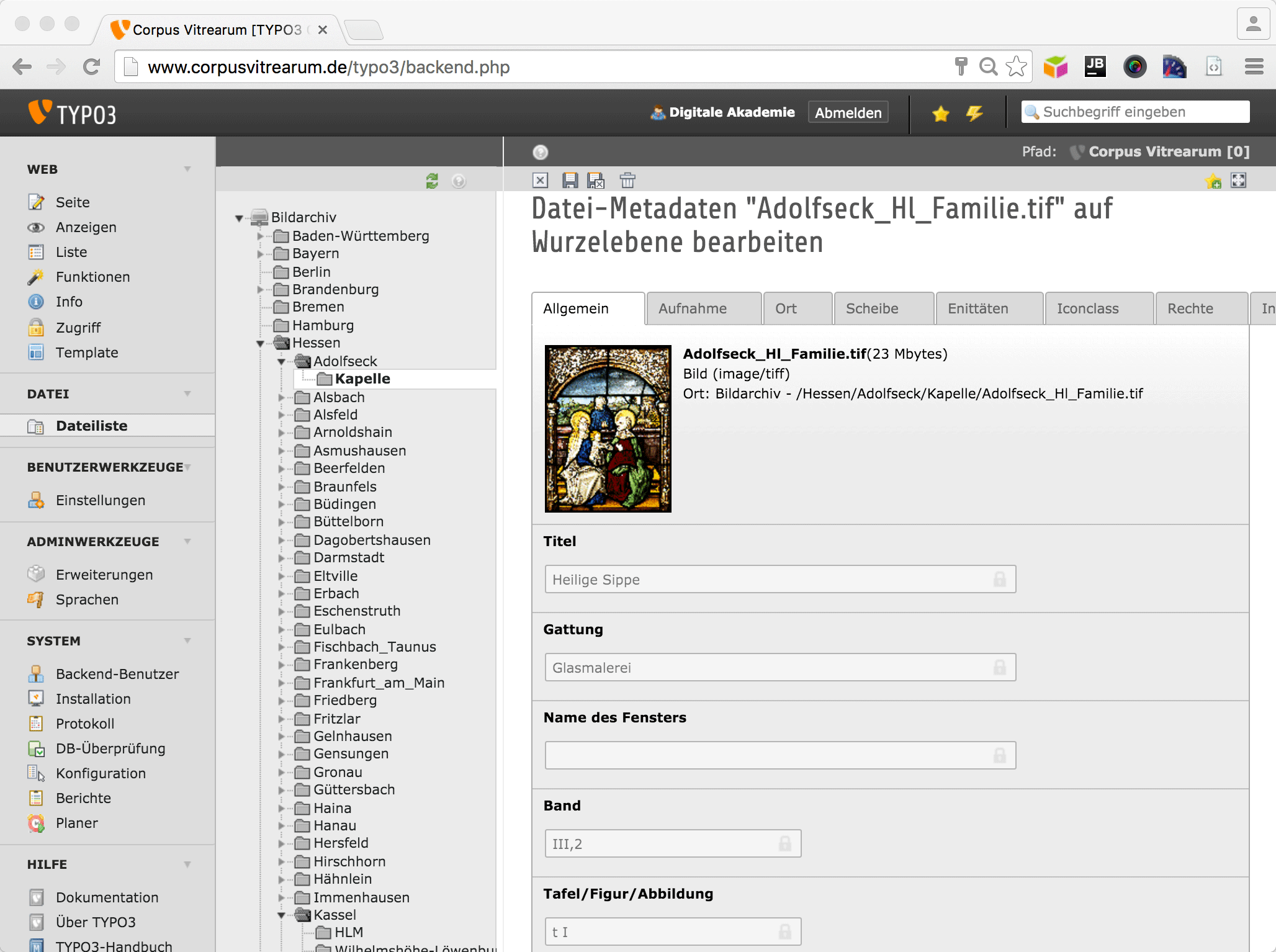
 TYPO3 Backend
TYPO3 Backend
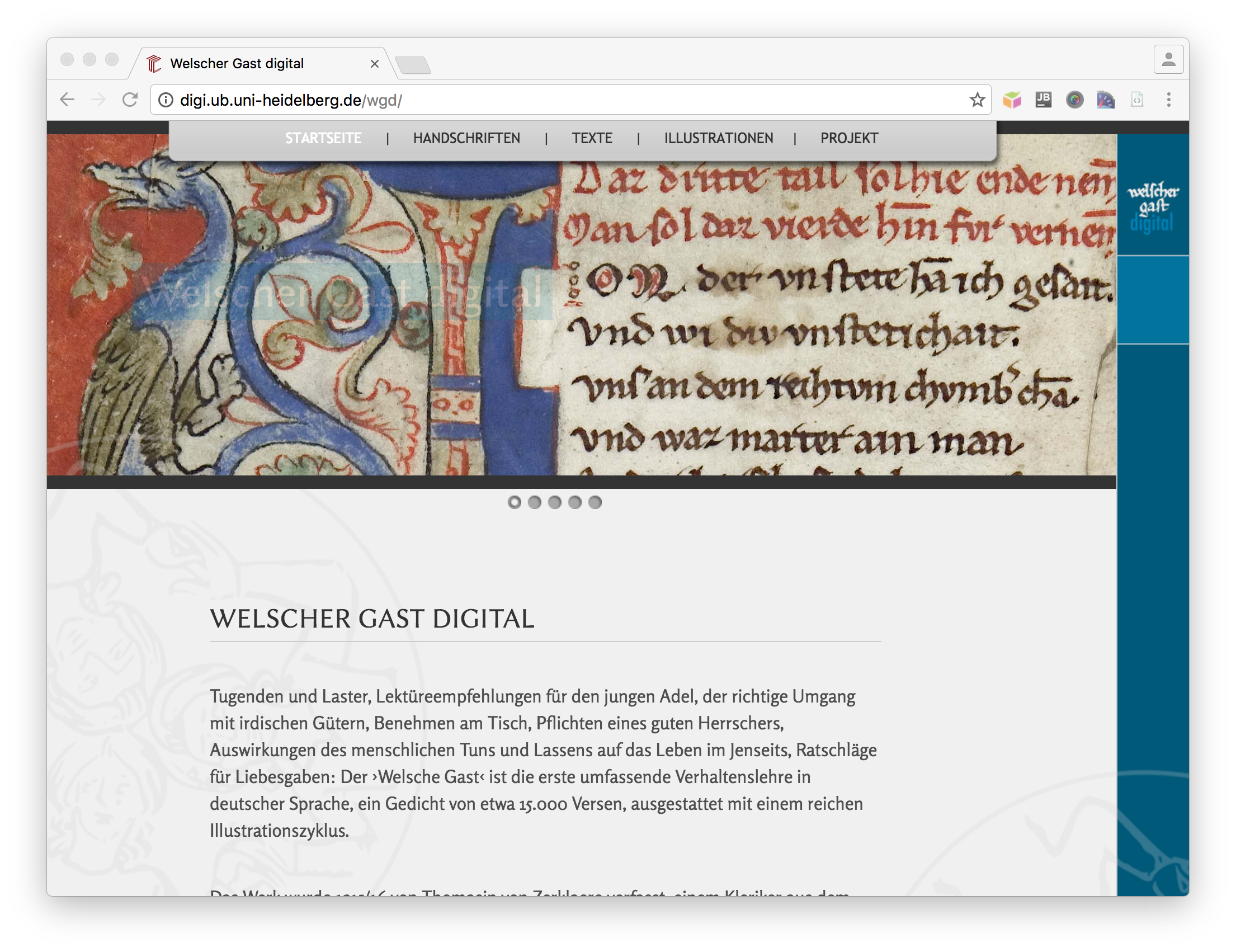
Welscher Gast digital
 http://digi.ub.uni-heidelberg.de/wgd/
http://digi.ub.uni-heidelberg.de/wgd/
Bildbearbeitung
Auf der Konsole mit Imagemagick (1)
Auf dem System unterstüzte Grafikformate ausgeben
pi@digamma ~ $ identify -list format
Ausführliche Informationen zur Grafik ausgeben
pi@digamma ~ $ identify -verbose BILD
Grafik aus TIF in JPG umwandeln
pi@digamma ~ $ convert QUELLE.tif ZIEL.jpg
Grafik verlustfrei aus TIF in PDF umwandeln
pi@digamma ~ $ convert -limit memory 0 -limit map 0 QUELLE.tif -compress jpeg -quality 100 ZIEL.pdf
Bildbearbeitung
Auf der Konsole mit Imagemagick (2)
Bild beschneiden
pi@digamma ~ $ convert -crop 853x368+0+56 QUELLE.jpg ZIEL.jpg
Helligkeit erhöhen
pi@digamma ~ $ convert -modulate 150,100,100 cvma.jpg cvma-bright.jpg
Effekte applizieren
pi@digamma ~ $ convert cvma.jpg -implode 1 cvma-imploded.jpg
Stapelverarbeitung per Bash-Skript
pi@digamma ~ $ for file in *.jpg; do convert $file -rotate 90 rotated-$file; done
Weitere Beispiele:
- http://www.imagemagick.org/script/command-line-processing.php
- http://www.imagemagick.org/script/examples.php
Bildmetadaten / XMP
Auf der Konsole mit ExifTool
Metadateninformationen aus einem Bild auslesen
pi@digamma ~ $ exiftool BILD
Einen XMP-Tag in ein Bild schreiben
pi@digamma ~ $ exiftool -artist=NAME BILD
Alle Auflösungen und Dateigrößen anzeigen
pi@digamma ~ $ exiftool -s -common .
Autorenbezogene XMP-Tags auslesen
pi@digamma ~ $ exiftool -xmp:author:all -a BILD
XMP auslesen und als Filialdatei speichern
pi@digamma ~ $ exiftool -xmp -b BILD > DATEI.xmp

Interoperabilität
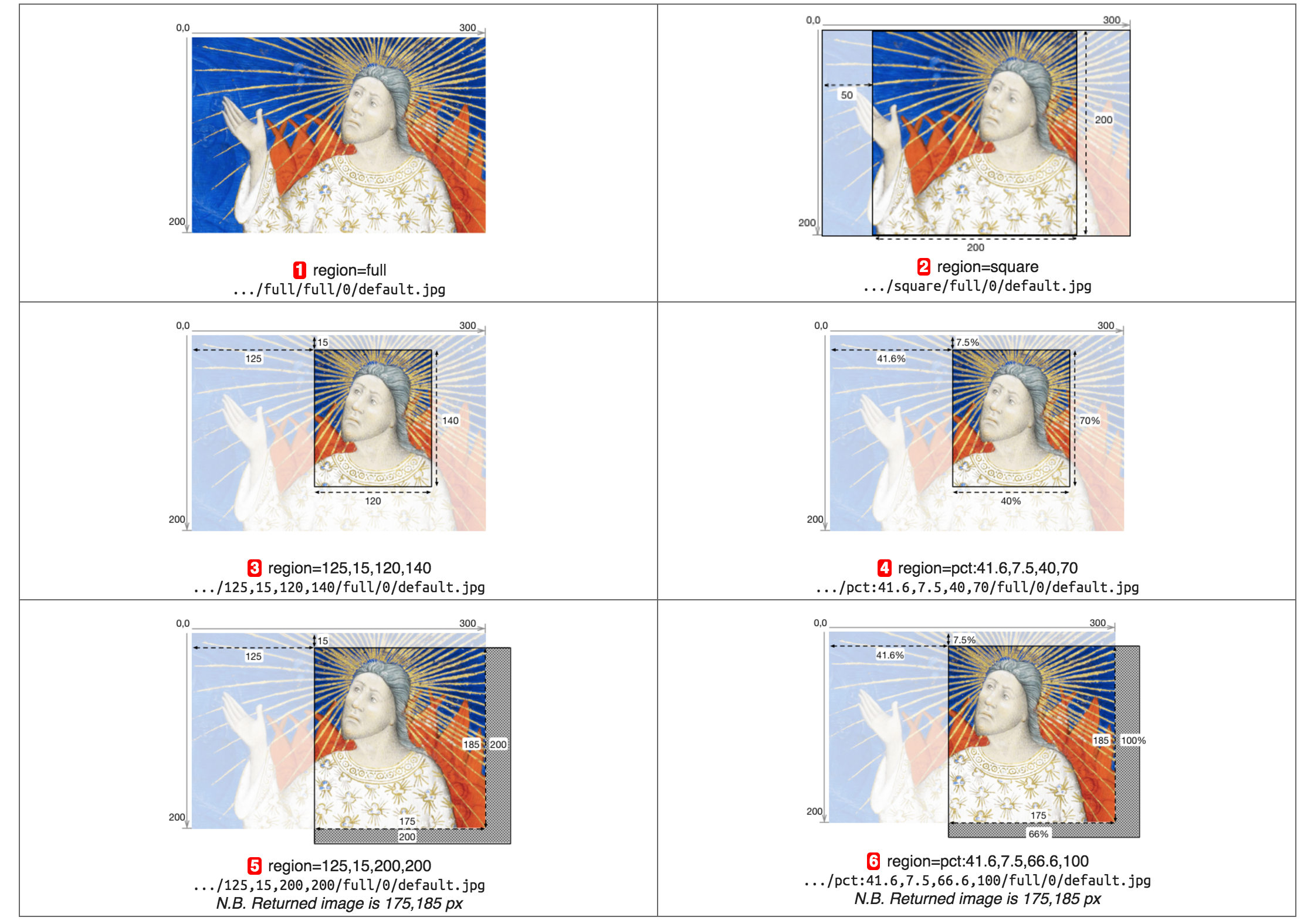
International Image Interoperability Framework


Aufgaben zur IIIF-API
- Extrahieren Sie über die Veränderung entsprechender URL-Segmente Rechtecke verschiedener Größe aus dem Bild
- Verändern Sie entsprechende URL-Segmente, um ein Graustufen-Bild zu erzeugen
- Lassen Sie sich anstelle eines JPG-Bildes das Bild einmal in PDF und einmal in PNG zurückgeben
- Drehen Sie das Bild über entsprechende URL-Segmente einmal um 180 Grad und einmal um 45 Grad
- Lassen Sie sich über eine entsprechende URL Informationen zum Bild im JSON-Format zurückgeben
Ausprobieren:
https://iipimage-iss.adwmainz.net (IIPImage Server)

Links, Software & Attribution
Software used
- Impress.js (Presentation)
- Open Sans (Google Font)
- Magnific Popup (Lightbox)
- greuler (Graph Modelling)
- hightlight.js (Syntax Highlighting)